Adding a Download Button with Countdown Timer in WordPress Website
Hello, friends! Welcome to Meku Matramey. In this blog, I’ll guide you on adding a Download Button With Countdown Timer in WordPress. I’ll show you how to achieve this on WordPress without any coding knowledge.
Quick Download Button Installation Process, With the Quick Download Button plugin for WordPress, effortlessly incorporate a sleek download button into your website’s posts and pages. This dynamic plugin boasts various features including a countdown timer, diverse button styles, and the option to display or conceal file size and extension. Compatible with WordPress blocks and shortcodes, it offers adaptability to suit your site’s requirements.
Purpose of a Download Wait Countdown Page
A download wait countdown page acts as a virtual waiting room for visitors to your website. Instead of immediately accessing a file, users encounter a specialized page featuring a timer ticking down. This countdown informs them of the duration they must wait before gaining access to their download.
The primary aim of integrating a download wait countdown page is to cultivate anticipation. By introducing a brief waiting period, you can instill excitement and curiosity regarding the content awaiting them. This anticipation can enhance the perceived value and memorability of the content.
In essence, a wait download countdown page serves as the enjoyable prelude to obtaining your online treat. It injects excitement into downloads, enables websites to engage with visitors, and sometimes offers intriguing content during the waiting period. This tool is highly adaptable, allowing customization to align with specific goals and objectives, making it a valuable asset for any WordPress website.
Benefits of Using a Download Wait Countdown Page
Incorporating a download wait countdown page into your website adds a layer of excitement and engagement to the user experience in the digital realm. Let’s explore the compelling reasons why integrating this feature can revolutionize your website.
- Cultivating Anticipation: A countdown page infuses the download process with anticipation, akin to eagerly awaiting a special delivery. As users watch the countdown, anticipation builds, enhancing the perceived value and memorability of the impending content or download.
- Gathering User Information: Utilizing a wait countdown page provides an opportunity to collect valuable user data. During the waiting period, engaging with your audience through forms, newsletter sign-ups, or feedback requests fosters relationships, understanding their preferences, and keeping them informed about future offerings.
- Showcasing Ads and Messages: Wait countdown pages offer a prime opportunity to display advertisements or convey messages effectively. Users, already engaged in the waiting process, are more receptive to presented content, benefiting websites reliant on ad revenue and those aiming to communicate essential announcements.
- Enhancing User Experience: Beyond mere waiting, a well-designed countdown page enriches the overall user experience by offering additional information, instructions, or helpful tips related to the forthcoming content. This interaction keeps users engaged and interested in your website.
- Measuring Interest and Engagement: A download wait countdown page serves as a valuable metric for understanding user behavior. Analyzing user engagement during the countdown provides insights into content interest and user engagement levels. These insights enable website owners to tailor offerings to match audience preferences, thereby improving the overall user experience and potentially increasing website popularity.
Powerful Features of the Quick Download Button Plugin
The Quick Download Button plugin for WordPress offers an array of robust features to enhance your website’s download functionality:
- Display File Details: Easily show file size and extension to provide users with essential information before downloading.
- Customizable Buttons: Generate personalized download buttons using simple shortcodes, tailored to match your website’s design.
- Flexible Linking: Direct your download button to any publicly accessible web location, ensuring seamless access to your content.
- Wide File Type Support: Enjoy compatibility with various file formats including music, video, PDFs, spreadsheets, and more, catering to diverse user needs.
- Enhanced Security: Opt to hide download links for added protection, maintaining control over file access.
- Countdown Timer: Implement a countdown feature to specify a waiting period before downloads commence, building anticipation.
- Personalized Messaging: Craft customizable waiting messages to engage users during the download process, enhancing their experience.
- External Link Support: Seamlessly incorporate external download links, offering flexibility and convenience to users.
- Comprehensive File Extension Support: Display file extensions for popular formats like PDFs, MP3s, MOVs, ZIPs, TXTs, DOCs, and more, including various image formats.
- Compatibility with Multiple Formats: Support for a wide range of file types including HTML, CSS, PHP, Microsoft Office formats (such as Excel and PowerPoint), and more.
- Flexible Link Handling: Choose to open external downloads in a new tab or the same window, providing users with a customizable browsing experience.
- Force File Download: Ensure users download files directly without the option to view them in a browser, optimizing user experience.
- Access Control: Set access permissions based on user roles and login status, maintaining control over who can access downloadable content.
- Gutenberg Block Support: Seamlessly integrate the plugin with WordPress Gutenberg blocks for effortless customization and integration within your website’s content management system.
Use Cases for the Wait Countdown Page
The Wait Countdown Page isn’t just a feature; it’s a powerful tool that can elevate engagement on your website. Here are some scenarios where implementing this page can be transformative:
- Content Creator: For instance, YouTubers can create exclusive videos and utilize a countdown page to offer early access to subscribers. During the wait, users can enjoy behind-the-scenes stories and insights into the video’s creation, fostering a deeper connection with the content.
- Digital Marketing Agency: A marketing agency can provide an E-Book on their website, directing users to a countdown page upon clicking. During the countdown, users receive valuable tips on maximizing the E-Book’s value, enhancing their experience and increasing the likelihood of engagement.
- Event Organizer: Event organizers can utilize the countdown page to sell tickets for upcoming events. Upon purchasing tickets, users are directed to the countdown page where they receive detailed event information and expectations, heightening anticipation and engagement.
These examples illustrate just a few instances where the Wait Countdown Page can be instrumental. There’s a myriad of possibilities across various industries and use cases, demonstrating its versatility in enhancing user experience and engagement.
Installation Process for Quick Download Button
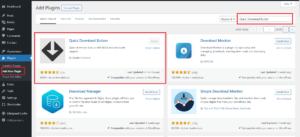
Step 1: Install and Activate “Quick Download Button” or search on WordPress Plugin Section as shown as below image

Step 2: Copy below Shortcodes for Button or Button with Timer
Expand the functionality of your shortcodes with the ability to control link behavior:
Utilizing the Gutenberg Block
- Navigate to the post where you want to insert a download link and click on the ‘Add Block’ icon (+).
- Under the Media category, locate ‘Download Button’ and click to add it.
- Edit the button’s title by clicking on it, and upload the file for download by selecting the adjacent download icon.
- Optionally, provide a custom title in the text box if desired. The default title is ‘Download’. That’s it!
Advanced Gutenberg Usage
For more advanced customization in the Gutenberg editor:
- To hide the file size, access the block settings and locate the ‘Additional CSS class(es)’ field.
- Add ‘hide-size’ to this field to apply the effect, effectively concealing the file size from view.
Open Links in New Windows:
Toggle the open_new_window parameter to true to launch download links in a new tab, or set it to false to open them in the same window. This feature offers increased flexibility in directing user navigation based on your website’s preferences.
[quick_download_button title="Download" open_new_window="true" url_external="https://mekumatramey.com/"]
Customize Your Download Button with Ease
Tailor your download button effortlessly with these parameters:
- Button Background Color: Define the color_bg parameter, such as color_bg=”#ffc107″, to set the background color of your button according to your preferences.
- Waiting Timer: Specify the wait parameter, for example, wait=15, to determine the duration of the waiting timer before the download initiates.
- Custom Message: Personalize the message displayed during the waiting period by utilizing the msg parameter, like msg=”Please wait 15 seconds”, to communicate with your users effectively.
[quick_download_button title="Download" color_bg="#ffc107" open_new_window="true" wait=30 msg="Please wait 30 seconds" url_external="https://mekumatramey.com/"]
Link to an External URL Seamlessly
Easily incorporate external URLs by including the url_external attribute in your shortcode. This feature enables effortless linking to external resources, enhancing the versatility of your download button.
[quick_download_button title="Download" url_external="https://mekumatramey.com/"]
Automatically Determine File Size
Enable automatic file size calculation by ensuring that the file URL resides within the WordPress upload directory. Simply set the file_size attribute to 1, allowing the plugin to seamlessly generate the file size for enhanced convenience.
[quick_download_button file_size="1" title="Download" url="https://mekumatramey.com/wp-content/uploads/2024/03/Quick-Download-Button-Installation-Process.png"]
Custom File Size Specification
Tailor file size information to your needs with the file_size attribute.
[quick_download_button file_size="14.5MB" title="Download" url="https://mekumatramey.com/wp-content/uploads/2024/03/Quick-Download-Button-Installation-Process.png"]
Hide File Extension Icon Option
Easily conceal the file extension icon by configuring the extension and extension_text parameters to 1.
[quick_download_button title="Download" filesize="1" extension="0" url="https://mekumatramey.com/wp-content/uploads/2024/03/Quick-Download-Button-Installation-Process.png"]
Show File Extension Icon and Text
Ensure both the file extension icon and its corresponding text are displayed by setting the extension and extension_text attributes to 1.
[quick_download_button title="Download" filesize="1" extension="1" extension_text="1" url="https://mekumatramey.com/wp-content/uploads/2024/03/Quick-Download-Button-Installation-Process.png"]
Integrating the Download Button in a Theme File (For Developers)
For developers seeking to integrate the download button directly into a theme file, follow these steps:
echo do_shortcode('[quick_download_button title="Download" url="https://mekumatramey.com/wp-content/uploads/2024/03/Quick-Download-Button-Installation-Process.png"]');
Customize the attributes and values according to your requirements to seamlessly integrate the download button functionality into your theme file.
Step 3: Preview and Adjust
Preview your post to see the download button with the countdown timer. Modify the button’s appearance and timer settings as desired.
Step 4: Save and Publish
Save your changes and publish the post. Visitors can now enjoy a download button with a countdown timer on your WordPress site.
That’s it! This method ensures a hassle-free way to enhance your website with a dynamic download button. Feel free to customize the text, timer, and design to suit your preferences.
WordPress tutorial, If you found this tutorial helpful, don’t forget to like, share, and subscribe to our channel. For more exciting content, stay tuned, and happy decorating!🚀
You Can Follow Steps Through Video Then Click Here
FAQ’S for Quick Download Button Installation Process
How do I customize the appearance of the download button?
You can customize the download button's appearance by adjusting parameters such as background color, waiting timer, and custom messages within the shortcode attributes.
Can I link the download button to an external URL?
Yes, you can easily link the download button to an external URL by adding the url_external attribute to the shortcode.
Is it possible to automatically calculate the file size?
Yes, you can enable automatic file size calculation by ensuring the file URL is within the WordPress upload directory and setting the file_size attribute to 1.
How can I hide the file extension icon?
To hide the file extension icon, you can set both the extension and extension_text attributes to 1 within the shortcode.
What advanced customization options are available for developers integrating the download button into a theme file?
Developers can leverage advanced customization options such as hiding the file size using additional CSS classes in the Gutenberg editor's block settings, providing greater control over the button's appearance and functionality.








2 thoughts on “Best Quick Download Button Installation Process for WordPress 4081”