How to Add Accordion in a WordPress Blog Post Without Using a Plugin Step-by-Step Guide
Hello and welcome to this tutorial where you’ll discover Add Accordion Without Plugin.
Accordions serve as a widely-used web design feature, providing an efficient way to arrange and exhibit content in a collapsible manner. This not only conserves space but also enhances user experience on your website.
Follow this comprehensive guide to leverage the innate capabilities of WordPress and develop your own accordion block, thereby boosting the interactivity of your site.
Without further ado, let’s dive into the process!
What exactly is an accordion?
An accordion is a specialized content container designed to reveal or conceal content upon user interaction, often triggered by a click. This functionality is comparable to that of a spoiler or toggle. The usual arrangement involves a series of toggle components aligned in a row, allowing only one to be open at any given time. In this setup, opening a new toggle automatically closes the previously open one. Collectively, these interconnected toggles create the cohesive structure known as an accordion.
Why Make a WordPress Accordion Block?
Before delving into the tutorial, it’s essential to grasp why crafting an accordion block in WordPress can be beneficial:
- Improved Content Organization: Accordions serve as a practical solution for presenting a substantial amount of content in a concise and well-organized manner. This, in turn, reduces visual clutter on your web pages.
- Enhanced User Experience: The dynamic nature of accordions allows users to expand and collapse sections as needed, fostering a smooth and intuitive browsing experience. This is particularly advantageous for pages with extensive content.
- Mobile-Friendly Design: Accordions are especially valuable for optimizing content on mobile devices, where screen real estate is limited. The collapsible nature of accordions ensures that users can navigate through the content effortlessly on smaller screens.
Now that we recognize the advantages, let’s move on to the step-by-step guide on creating an accordion block in WordPress without resorting to a plugin.
When should you use an accordion?
Knowing when to deploy accordions or toggles is crucial, and various scenarios call for their effective utilization. Here are some prevalent use-cases:
To Save Space
Accordions prove invaluable when the objective is to optimize space, particularly above-the-fold. For instance, Motortrend employs toggles on their review pages to maintain a concise layout and systematically organize review sections for easy accessibility. Although technically toggles in this example, the user experience and use case align closely with accordions.
To Organize Content
The Motortrend example also underscores the organizational benefits of accordions. They contribute to a clean, uncluttered layout, making the page easy to scan. Most page sections become readily accessible without the need for extensive scrolling.
For Questions and Answers (e.g., FAQ)
Accordions are a classic choice for FAQs due to their fitting form factor. Typically, the question serves as the title of the accordion block, and users can expand it to view the corresponding answer. This amalgamates the advantages of both space efficiency and organizational clarity. Frequently, FAQs utilize the classic accordion style, where opening one toggle results in the closure of another, as users rarely need to view answers to multiple questions simultaneously.
An exemplary instance of a classic accordion is evident in the FAQ section for Elementor Cloud.
Improve Page Speed
In certain instances, incorporating accordions can enhance page loading times and even contribute to improved PageSpeed scores. This is because accordion content is initially hidden and can be lazy-loaded only when expanded, contingent upon plugin support for this feature.
To Add Context or Detail
Accordions offer a practical solution for adding extra context or detail in discussions about complex topics. This approach caters to readers who may seek more information without distracting those focused on the main content. Rather than redirecting to another page or external site, a toggle or accordion containing supplementary information ensures a scannable main content experience while providing additional insights for interested readers. It’s a win-win scenario!
An accordion’s structure
The structure of an accordion comprises one or more content toggles that can expand or collapse upon user interaction.
Each toggle within the accordion is composed of two fundamental elements:
- Title: This component is consistently visible, serving as the clickable trigger to reveal or hide the associated content.
- Content: Initially concealed, the content section becomes visible when the toggle is expanded. Users typically encounter this hidden content by interacting with the corresponding title.
Add Accordion Without Plugin Follow as a Step by Step Guide
Method – 1 Using Custom Code
Note :- This method work in Block Editor only.
Step 1 :- Log in to your WordPress Dashboard.
Step 2 :- Now click Appearance > Customize > Additional CSS.
Step 3 :- Copy below custom CSS Code
/* Accordion CSS - Begins */
.wpfaccordion {
background-color: #eee;
color: #444;
cursor: pointer;
padding: 18px;
width: 100%;
text-align: left;
border: none;
outline: none;
transition: 0.4s;
}
.wpfaccordion-active, .wpfaccordion:hover {
background-color: #cccccc;
}
.wpfaccordion:hover {
color: #222222;
}
.wpfpanel {
padding: 0 18px;
background-color: white;
max-height: 0;
overflow: hidden;
transition: max-height 0.2s ease-out;
}
.wpfpanel p {
margin-top: 15px;
}
.wpfaccordion:after {
content: '\02795';
font-size: 13px;
color: #777;
float: right;
margin-left: 5px;
}
.wpfaccordion-active:after {
content: "\2796";
}
/* Accordion CSS - Ends */
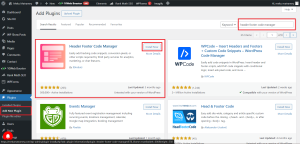
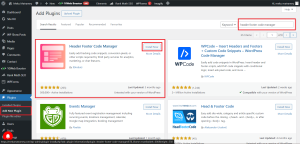
Step 4 :- Now go to Plugin > Add New Plugin – search “header footer code manager” then Install Now & Activate as shown below image.

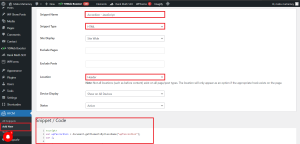
Step 5 :- Now open HFCM > Add New – follow below steps
- In Snippet Name type Accordion – JavaScript.
- In Snippet Type – Change HTML to JavaScript.
- In Location – Change Header to Footer.
Now Copy below JavaScript Code Paste in Snippet / Code Section and Click Save as shown below image.
<script>
var wpfaccordion = document.getElementsByClassName("wpfaccordion");
var i;
for (i = 0; i < wpfaccordion.length; i++) {
wpfaccordion[i].addEventListener("click", function() {
this.classList.toggle("wpfaccordion-active");
var wpfpanel = this.nextElementSibling;
if (wpfpanel.style.maxHeight) {
wpfpanel.style.maxHeight = null;
} else {
wpfpanel.style.maxHeight = wpfpanel.scrollHeight + "px";
}
});
}
</script>